top of page
Instagram Vanish Mode
Redesign Instagram Vanish Mode
UX Design Mobile App

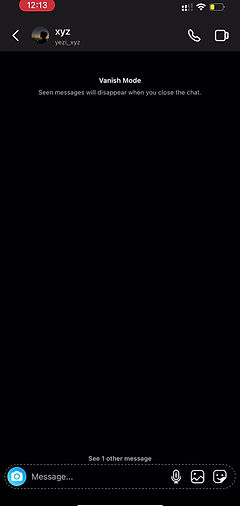
What is Vanish Mode?
Vanish Mode on Instagram lets you have a temporary chat that is automatically erased when the chat ends.
Problem statement
-
Few users know and use vanish mode.
-
The interactive way of turning on/off vanish mode is not very convenient.
-
Vanish mode is easy to trigger in the process of swiping the screen.
Goal
-
How can Instagram users use two different chat modes (normal mode and vanish mode) to chat conveniently, and do not affect each other at the same time
-
Improve the user experience of chat features on Instagram
-
Improve how users search chat history

Competitive Analysis


Interviews
How often do you use the ins chat function?
Have you used vanish mode?
What's your experience of using the Ins chat function?
Behavior
Experience in using similar functions in other apps
Mood
Which way did you search the chat history? (swipe screen/search in keyword )
What reason/environment you would want to use the vanish mode?
What is your experience with vanish mode?
Interests
When I'm in dark mode, it's hard for me to distinguish which mode I'm in. All are black.
I didn't know ins had this function !!!!!
I often have trouble finding chat history after I do not know when to turn on vanish mode.
Why is it swiping up to close? It's too awkward.
Wow, this feature is so interesting!!
Why haven't I discovered this feature before?
The way to turn on/off this feature is so weird
Qusetions
Results
8
Users
3
Don’t know Vanish Mode
3
Know ,but never use Vanish Mode
2
Used

Have you ever accidentally turned on vanish mode in your previous chat experience?
How user interact with vanish mode
Way of expression
I think this feature adds fun for my friends and me. But, we always open it accidentally.
For example, when we swipe the screen to see the previous chat history.
Pain Points
According to the interviews and observations, some user pain points need attention to make them better.
Switch between
two chat modes
Distinguish
two modes
How to search
chat histories

Persona


User Journey Map


User Flow- Vanish Mode





User Flow- Search in History


Design

The way how to turn on/off Vanish Mode
Before
Swipe up: On/Off
Hard to find the place to close/change the mode



The way how to turn on/off Vanish Mode
Now
Add Icons


Introduction to vanish mode
Users who have turned on vanish mode for the first time


Change Background
Before
Add Vanish Mode Background setting in details page
Change Theme

Difficult to distinguish in dark mode


Change Background
Now
Add Vanish Mode Background setting in details page
Added options for patterns/textures
-
Choose at least one pattern and color
-
Choose only one theme/pattern/color

Applies to:
-
Users who want to use two different themes to distinguish two different chat modes
-
Users with visual impairment problems
-
Users using dark mode


Search in History
Before
Search in keyword & media



Search in History
Now
Search in keyword & media & date & post link
Jump directly to the corresponding date/chat content




Prototype

Style Guide


low-fi

Next Step
The survey
- how many people know/do not know to vanish mode
- How many people are interested in vanish mode
Add custom background
-Users can upload their photos/images

bottom of page
